Quizás, el análisis del comportamiento del usuario es una de las partes de la analítica que más veces se obvia o se resuelve con uno o dos indicadores vagos. Aunque previamente ya había hablado sobre cómo analizar a nuestra medida los flujos de páginas del usuario y los recursos de navegación que utilizan, hoy vamos a ir con algo un poco más global y conceptual: el seguimiento de los perfiles de comportamiento con Google Analytics.
¿Cómo analizar los perfiles de comportamiento con GA?
Cuando analizamos a los usuarios que navegan por nuestro site, una buena opción es clasificarlos siempre según las acciones que realizan en el mismo y así acercarnos a la analítica de personas o perfiles todo lo posible (siempre teniendo en cuenta las limitaciones de una herramienta cuantitativa).
Aquí podemos llegar a imaginar distintos tipos de usuarios pero, por lo general, solo resolvemos a los más sencillos: visitas, rebotes, visitas a página de producto, visitas que convierten, etc. Aun a sabiendas de que nuestros usuarios merecen una clasificación mejor (podemos hilar mucho más fino), no solemos llevarla a cabo por lo complejo que puede resultar medir algunos perfiles. Pero ¿quién no quisiera poder sacar de Google Analytics directamente a todos sus usuarios clasificados según su comportamiento?
Hoy vamos a ver una forma de resolver esta clasificación por perfiles de comportamiento de los usuarios que nos permita disponer de ellos como variables o dimensiones personalizadas en Google Analytics…

1. ¿Qué debemos entender por el concepto de Perfiles de comportamiento?
Antes de ponernos a trabajar tenemos que tener muy claro qué queremos sacar de esta implementación y su posterior análisis. Los perfiles de comportamiento (que podríamos haber llamado de cualquier otra forma) deben seguir el objetivo de ayudarnos a segmentar a todo nuestro tráfico según las acciones encaminadas hacia algún objetivo.
La forma más sencilla de verlo sería una especie de funnel de acciones (y no de pasos) que van definiendo a las personas según sus intereses. Así pues, para poder hacer este «funnel de acciones» tenemos que saber qué buscamos en los usuarios: tenemos que definir qué acciones pueden realizar en la web para que sea importante clasificarlos de otra forma.
Además, puesto que quiero englobar al total del tráfico en mi clasificación de usuarios y sobre todo no quiero duplicar usuarios, estas acciones deberán estar jerarquizadas. Es decir, que el hecho de que un usuario realice 2 de estas acciones no deberá clasificarle en ambas sino tan sólo en la más importante de ellas: Si una persona convierte, aunque antes se haya interesado por un producto va a ser más interesante clasificarla como «usuario convertido» que como «interesado en producto».
Veamos un ejemplo sencillo para poner en contexto esta idea:
Tengo una tienda online muy directa al grano y sobre la que no voy a hacer un gran análisis. Defino que los perfiles a medir serán los siguientes (de más importante a menos importante):
- Compradores: personas que han comprado algo.
- Con Pedido: personas que llegaron a incorporar algo en el carrito.
- Interesados en productos: personas que vieron varios productos.
- Vieron Producto: personas que vieron un solo producto.
- Buscadores: personas que buscaron algo.
- Visitas: personas que simplemente visitaron el site.
Entendiendo que todas estas acciones representan parte de un proceso y por lo tanto un usuarios cuando incorpora algo a su carrito ya pasa a ser del segundo grupo y no del tercero o cuarto.
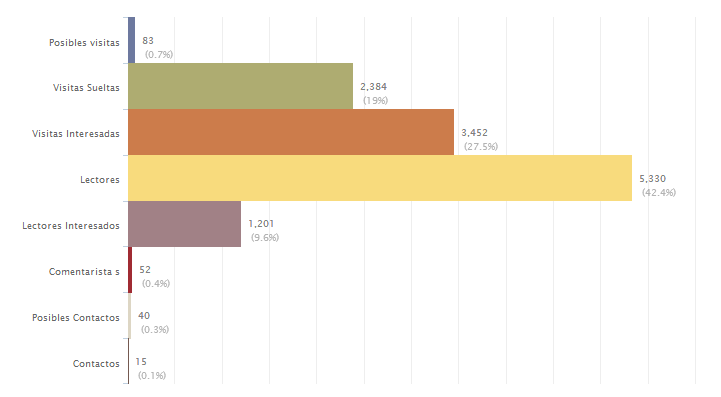
Bajo esta idea pueden desarrollarse clasificaciones inequívocas de los usuarios o visitas. El gráfico del principio del post representa justo la respuesta a esta clasificación de perfiles según su comportamiento y de forma excluyente. Por ese motivo el Gráfico no tiene forma de funnel sino de categorías sueltas aunque sí que está ordenado según la jerarquía de las acciones (si bien de forma inversa).
Este es el concepto que queremos disponer de forma clara. De hecho, con él no hace falta dar muchas vueltas para ver el tipo de análisis que podemos llegar a realizar: básicamente el cruce con cualquier parámetro o dimensión de nuestra herramienta de analítica con este nuevo valor de perfil puede indicarnos detalles sobre cómo son estas personas realmente: sus medios y campañas de entrada, cómo cumplen ciertos objetivos, qué páginas visitan, qué dispositivos usan, etc.
A la inversa, el análisis se vuelve aún más interesante: ¿qué tipo de perfiles abunda más en el tráfico SEO? Y en el SEM? ¿Por qué son distintos? ¿Qué me acerca más al final del funnel de acciones de los usuarios en los móviles? ¿Y en navegadores de escritorio? ¿A qué se deberá la diferencia?
Entendida la utilidad de la clasificación de los usuarios por perfiles de comportamiento lo que nos interesa es saber cómo conseguirlos, ¿no? Veamos…
- ¿Cómo debemos definir los perfiles de comportamiento?
Obviamente, antes de empezar el primer paso es definir cuáles son tus perfiles y qué acciones debería realizar el usuario para entrar en ellos. Hazte las siguientes preguntas:
- ¿Debe visitar un tipo de página? ¿Cuántas veces?
- ¿Debe ver algún tipo de contenido en el HTML? ¿Cuántas veces?
- ¿Debe realizar alguna acción de clic o envío? ¿Cuántas veces?
En el ejemplo anterior nuestra definición sería la siguiente:
- Compradores: pasaron por la página de gracias.html
- Con Pedido: hicieron clic en un botón de «Añadir al carrito»
- Interesados en productos: vieron una página del tipo «/producto/xxxx» al menos 3 veces.
- Vieron Producto: vieron una página del tipo «/producto/…»
- Buscadores: vieron una página del tipo «/result…»
- Visitas: cualquier usuario/visita
Las definiciones son las mismas que antes pero ahora concretamos las acciones que dejan de ser conceptuales para ser realmente acciones relacionadas con nuestra página.
Por último, tenemos que decidir en qué ámbito vamos a evaluar a las personas: Visitas o Usuarios ya que no es lo mismo: Como «compradores», ¿querré ver cuantas visitas provienen de usuarios que compraron alguna vez o sólo aquellas visitas en las que se compró algo?
Una vez tenemos todo esto claro ya podemos lanzarnos a implementar:
3. Implementación de perfiles de comportamiento.
Para este desarrollo he creado un pequeño script que os facilite la tarea. No voy a engañar a nadie, en esta ocasión la parte técnica va a ser un poco más compleja que otras veces. Aún así creo que cualquiera con un mínimo de habilidad técnica será capaz de llevarla a cabo.
El script nos permitirá básicamente indicar nuestras normas (tal cual lo hemos hecho antes) y ejecutará por sí solo las tareas necesarias para saber en todo momento de qué tipo de usuario se trata durante la visita o la página vista para permitirnos incorporar ese dato a nuestra herramienta de analítica digital preferida.
Paso 1: Incorporar el script.
Para poder hacer realidad todo este sistema (que no es nativo en Google Analytics) nos vemos obligados a añadir un fragmento de código que se ocupe de toda la parte técnica del proceso.
Este es el código a añadir:
<script type="text/javascript">
// Seguimiento de perfiles de comportamiento por Iñaki Huerta
var upro = function(p,cn,ud) { if (!cn) cn = 'd'; cn = '_upro_'+cn.split(/[^\d\w]/).join('_'); upro.p = upro.p || {}; upro.cd = upro.cd || null; upro.p[cn] = { list: p, time: ud}; return upro.action(cn);}
upro.setdomain = function ( cd ) { upro.cd = cd;}
upro.action = function(cn, opEvent) {
var re = new RegExp( cn+'=([^;]+)(;.+)?$'); var pd = document.cookie.match( re ); pd = (pd && pd[1]) ? JSON.parse( unescape(pd[1]) ) : { 'last' : -1 }; var p = upro.p[cn].list; var pv = window.upropv;
for (var i in p) {
if ( pd.last == i) { var ret = i; break; } var v = 1;
if ( v && p[i].page ) { re = new RegExp(p[i].page.split('/').join('\/'),"i"); v = ( document.location.pathname.match( re ) ) ? 1 : -1; if (p[i].inverse) v=v*-1;}
if ( v && p[i].title ) { re = new RegExp(p[i].title,"i"); v = ( ($('title').html()).match( re ) ) ? 1 : -1; if (p[i].inverse) v=v*-1;}
if ( v && [i].html ) { v = ( $(p[i].html)[0] ) ? 1 : -1; if (p[i].inverse) v=v*-1;}
if ( v && p[i].event ) { var pp = p[i].event.split('@'); $(pp[1]).data('upn',cn).data('upe',p[i].event).data('upcb', p[i].eventCallback ).bind(pp[0], function () { var p = upro.action( $(this).data('upn') , $(this).data('upe') ); var cb = $(this).data('upcb'); if (typeof(cb) == "function") cb(p); return true; }); v = (opEvent && opEvent == p[i].event) ? 1 : -1; }
if ( v && !opEvent && pv == 1 ) v = -1;
if (v>0) { pd[i] = (pd[i]) ? pd[i]+1 : 1;
if ( !p[i].times || pd[i] >= p[i].times ) pd.last = i;
var ud = upro.p[cn].time; var dt=new Date(); dt.setDate(dt.getDate()+ud); var cv=escape(JSON.stringify(pd)) + ((ud==null) ? '' : '; expires='+dt.toUTCString()) + ((upro.cd==null)? '' : ';domain='+upro.cd) + ';path=/'; document.cookie= cn+"="+cv; if ( pd.last == i) { var ret = i; break; } }
}
window.upropv = 1;
return (ret) ? ret : '(not set)';
}
</script>
El código está un poco comprimido pero sin duda es demasiado grande para ser un tag de analítica. Lo incluyo desglosado solo por si algún lector con conocimientos de javascript prefiere poder leer el proceso y hacer las modificaciones que vea pertinentes.
Para el resto de los mortales dejo el código comprimido, que es un simple corta y pega que, como decía, puede hacerse en cualquier parte de la web.
<script type="text/javascript">var upro=function(e,t,n){if(!t)t="d";t="_upro_"+t.split(/[^\d\w]/).join("_");upro.p=upro.p||{};upro.cd=upro.cd||null;upro.p[t]={list:e,time:n};return upro.action(t)};upro.setdomain=function(e){upro.cd=e};upro.action=function(e,t){var n=new RegExp(e+"=([^;]+)(;.+)?$");var r=document.cookie.match(n);r=r&&r[1]?JSON.parse(unescape(r[1])):{last:-1};var i=upro.p[e].list;var s=window.upropv;for(var o in i){if(r.last==o){var u=o;break}var a=1;if(a&&i[o].page){n=new RegExp(i[o].page.split("/").join("/"),"i");a=document.location.pathname.match(n)?1:-1;if(i[o].inverse)a=a*-1}if(a&&i[o].title){n=new RegExp(i[o].title,"i");a=$("title").html().match(n)?1:-1;if(i[o].inverse)a=a*-1}if(a&&[o].html){a=$(i[o].html)[0]?1:-1;if(i[o].inverse)a=a*-1}if(a&&i[o].event){var f=i[o].event.split("@");$(f[1]).data("upn",e).data("upe",i[o].event).data("upcb",i[o].eventCallback).bind(f[0],function(){var e=upro.action($(this).data("upn"),$(this).data("upe"));var t=$(this).data("upcb");if(typeof t=="function")t(e);return true});a=t&&t==i[o].event?1:-1}if(a&&!t&&s==1)a=-1;if(a>0){r[o]=r[o]?r[o]+1:1;if(!i[o].times||r[o]>=i[o].times)r.last=o;var l=upro.p[e].time;var c=new Date;c.setDate(c.getDate()+l);var h=escape(JSON.stringify(r))+(l==null?"":"; expires="+c.toUTCString())+(upro.cd==null?"":";domain="+upro.cd)+";path=/";document.cookie=e+"="+h;if(r.last==o){var u=o;break}}}window.upropv=1;return u?u:"(not set)"}</script>🗒️ Nota: este código se basa (como casi todos mis códigos) en jQuery por lo que deberás estar usando esta librería javascript o incorporarla a tu proyecto para poder usarlo.
Paso 2. La definición del listado de perfiles de comportamiento
Deben definirse (también en javascript) todos los perfiles que vamos a querer seguir en orden jerárquico (de más importante a menos). Para ello. deberemos crear un objeto con la forma siguiente:
var profileList = {
'Comprador' : {
[Definición]
},
'Con pedido' : {
[Definición]
},
'Interesado en Productos' : {
[Definición]
},
[...etc...]
}Donde la definición se forma por una serie de condiciones que debe alcanzar esa visita o usuario para ser considerada dentro de ese grupo. Estas definiciones pueden tener los siguientes elementos:
1. page
Norma para la URL de la página que ve el usuario. Esta URL se compara por una expresión regular con la real de la página para cada página vista y se evalúa si entra dentro del criterio o no.
Ejemplos:
'Comprador' : {
page : '/gracias\.html'
},'Vio la Home' : {
page : '^/$'
},'Entró en la sección productos' : {
page : '/productos/'
},'Vió cualquier página' : {
page : '.*'
},2. title
Funciona exactamente igual que «page» pero en lugar de observar la URL de la página observa su título.
Ejemplo:
'Página 404' : {
title : 'la pagina no existe'
},3. html
Busca la existencia de algún elemento HTML. No su contenido, sino su mera existencia. Para ello, usa como valor los selectores de jquery. Si no los conoces, entiende que se definen igual que los elementos del CSS.
Ejemplos:
'Ha visto elemento con id abcde' : {
html : '#abcde'
},'Ha visto elemento con clase abcde' : {
html : '.abcde'
},'Ha visto formulario' : {
html : 'form'
},'Ha visto formulario con clase pedido' : {
html : 'form.pedido'
},4. event
Por último, event es la norma más compleja (luego veremos por qué) y nos permite saber si el usuario lanzó algún evento en la página: clic, envío de formulario, pasó el ratón por encima, hizo scroll. Para llamarlo deberemos indicar el tipo de evento que observamos y el elemento HTML sobre el que queremos observarlo con la formula: «[evento]@[elemento]».
Ejemplos:
'Hizo Clic en el banner' : {
event : 'click@img#banner'
},
'Envió un formulario cualquiera' : {
event : 'submit@form'
},5. Modificadores
Aparte de las propias normas existen dos modificadores sobre las mismas:
- «invert» permitirá crear normas invertidas: es decir, solo se validará si no se cumple.
- «times» permitirá añadir que la norma se cumpla más de una vez
Ejemplos:
'Entró en cualquier página menos productos' : {
page : '/productos/',
invert : true
},'Realizó 3 o más compras' : {
page : '/gracias\.html',
times : 3
},Con esta configuración ya podremos crear nuestra definición de perfiles. Os muestro el ejemplo anterior ya resuelto:
var userProfileList = {
'Comprador' : {
page : '/gracias\.html'
},
'Con pedido' : {
event : '[email protected]'
},
'Interesado en Productos' : {
'page' : '/producto-.*\.html',
'times' : 3
},
[...etc...]
}Puede parecer complicado, pero se trata solo de ir paso a paso con cuidado y si no eres muy ducho en javascript vigilar mucho el cierre de comillas y las comas. Con esta definición ya solo nos queda lanzar la validación del perfil de usuario y guardarlo en Analytics.
Paso 3: La función para extraer el perfil: «upro()»
Aquí usaremos una función que crea el script incluido en el paso 1 llamada «uProfile» y que recibe 3 posibles parámetros:
- El listado: tal cual se ha definido antes
- El nombre del tipo de perfil usado (opcional): por si quieres usar varios listados distintos para evaluar al usuario según distintos focos (conversión, branding, navegación)
- El tiempo en días que dura la cookie de usuario (opcional): si no se indica los perfiles solo durarán durante la visita, si se indica se mantendrá el perfil más alto que alcanzó el usuario durante los días indicados
Algunos ejemplos:
upro( profileList );
Devolverá el perfil de comportamiento de la visita actual.
upro( profileList , 'conversion' );
Devolverá el perfil de comportamiento de la visita actual y guardará el perfil actual con el nombre «conversion» para que no se choque con otras definiciones de perfiles.
upro( profileList , 'conversion' , 30);
Devolverá el perfil de comportamiento del usuario (manteniendo este 30 días guardado) y lo almacenará con el nombre ‘conversion’ para que no se choque con otras definiciones.
upro( profileList , 'nivelVisita' );
upro( profileList , ‘nivelUsuario’ , 30);
El primero devolverá el perfil alcanzado durante la visita y el segundo durante 30 días de vida del usuario. Ambos no se sobreescribirán pues tienen nombres distintos y por lo tanto podrán dar valores distintos.
Paso 4: Almacenar en Analytics
Ahora que sabemos cómo definir los perfiles de comportamiento de los usuarios y cómo extraerlos de «uProfile» solo nos queda guardarlos en Google Analytics.
Aquí lo suyo será utilizar una variable o dimensión personalizada. Sin embargo, dado que tenemos que mirar valores del html de página tendremos que lanzar la llamada de una forma un poco distinta a como estamos acostumbrados (para que se mire el perfil en el momento de guardar el dato y no antes).
Para Universal Analytics
ga('create', 'UA-1234567-89' , 'midominio.com');
ga(function(tracker) { tracker.set('dimension1', upro( profileList ) ); });
ga('send', 'pageview');Aquí tenemos que tener muy en cuenta el ámbito en el que incluiremos a cada posible variable:
- Si no vamos a indicar días de duración para la cookie: marquémoslos como a nivel de visita.
- Si vamos a indicarlos: marquémoslos como a nivel de usuario.
¿Por qué esta llamada tan rara para simplemente indicar una variable o dimensión personalizada
Pues porque si lo llamáramos de la forma tradicional, dependiendo de donde hayamos puesto nuestro código de Analytics (cabecera o footer) la extracción del perfil no podría saber si hay algún elemento HTML por debajo. De esta forma nos aseguramos de que se lance con todo el HTML ya cargado (carga asíncrona).
Con esto ya (¡por fín!) empezaremos a tener disponibles en Google Analytics nuestros perfiles de comportamiento del usuario.
Paso 5: Almacenar en Analytics con Eventos.
Hay una pequeña excepción. Si conocéis un poco Google Analytics sabréis que este se ejecuta al principio de la carga de la página y que en ese momento ya debería tener las variables personalizadas indicadas.
Entonces, ¿qué pasa si una de mis reglas de perfiles está basado en un clic o envío de formulario?
Pues que hasta la vista siguiente no se guardará en Analytics este nuevo perfil. En algunas acciones no pasará nada: si se hace clic en un enlace, al cambiar de página se guardará el nuevo estado de todas formas, si se envía un formulario pasará exactamente lo mismo. El problema vendrá con esas acciones que no provocan luego una página vista: Salidas de la web, ventanas modales, envíos por Ajax… En esos casos tendremos que añadir un extra a nuestra configuración.
Para eso hay una opción extra de la configuración de las reglas que antes no he comentado:
eventCallback
Indicándolo, podremos definir una función que se lanzará cada vez que se ejecute ese evento. Su uso está destinado a cuando necesitamos crear una página vista virtual o un evento justo tras validar el cambio de perfil por realizar el evento.
Así pues, si yo tuviese una regla en un clic para abrir una ventana modal podría provocar una página vista falsa en Google Analytics, que además actualizase el perfil de ese usuario:
'Hizo Clic en ventana modal' : {
event : '[email protected]',
eventCallback : function( profile ) {
_gaq.push(['_setCustomVar', 1, 'user profile', profile, 2 ]);
_gaq.push(['_trackPageview', '/ventana-modal]);
}
},Sí, admito que puede ser un poco complejo de ejecutar. De todas formas hay que recordar que eso solo será necesario si incluimos eventos que pueden cambiar el perfil del usuario pero luego no provocan página vista.
Paso 6 (opcional): Definir el dominio de las cookies.
Como este script está basado en cookies debes saber que por defecto no se transmitirán los datos cuando el usuario cambie de un dominio a otro (las cookies son así).
Sin embargo, en el caso de que la navegación quede entre subdominios de un mismo dominio (www., blog., etc.) sí que podemos definir la cookie para que funcione entre dominios.
Para ello usaremos la función upro.setdomain() indicando el ámbito de nuestro dominio, donde un «.» delante del dominio indica que se deben aceptar todos sus subdominios.
Por ejemplo:
Si mi site se compone de «www.midominio.com», «blog.midominio.com» y «tienda.midominio.com». Puedo hacer que los perfiles se traspasen de un subdominio añadiendo la siguiente línea a mi javascript (pero siempre tras la carga del código principal):
upro.setdomain('.midominio.com');4. Un ejemplo práctico.
Tras explicar todos los pasos os pongo un ejemplo práctico para seguir en un único perfil de usuarios la lectura de artículos que hacen y lo cerca que quedan de la conversión.
Paso 1. Definición de perfiles
He definido los siguientes perfiles de comportamiento:
- Contacto: contacta conmigo.
- Posible contacto: mira la página de contacto.
- Comentarista: deja un comentario.
- Lector Interesado: ve 2 o más artículos.
- Lector: ve 1 artículo.
- Visita Interesada: ve 3 o más páginas vistas.
- Visita: visita que no es página 404.
- Posible visita: Visita que solo ha visto página 404
Para conseguir esta definición he creado el siguiente listado de acciones concretas:
- Contacto: ve la página «/contacto», con el DIV de Gracias por contactar.
- Posible contacto: ve la página «/contacto».
- Comentarista: usa el formulario de contacto «form#commentform».
- Lector Interesado: ve alguna página de post (con X elmento html) 2 veces.
- Lector: ve alguna página de post (con X elmento html).
- Visita Interesada: ve cualquier página 3 veces.
- Visita: ve cualquier página menos la 404, que detecto por el título.
- Posible visita: ve cualquier página.
Esta lista finalmente acaba definiendo mi listado javascript:
var profileList = {
'Contacto' : {
page : '/contacto',
html : 'div.wpcf7-mail-sent-ok'
},
'Posible contacto' : {
page : '/contacto'
},
'Comentarista' : {
event : 'submit@form#commentform',
eventCallback : function ( profile ) { /* No es necesario porque hay página después*/ }
},
'Lector Interesado' : {
html : 'form#commentform',
times : 2
},
'Lector' : {
html : 'form#commentform'
},
'Interesado' : {
page : '.*',
times : 3
},
'Visita' : {
title : 'Sin resultados para',
inverse : 1
},
'Posible visita' : {},
};Paso 2. Implementación.
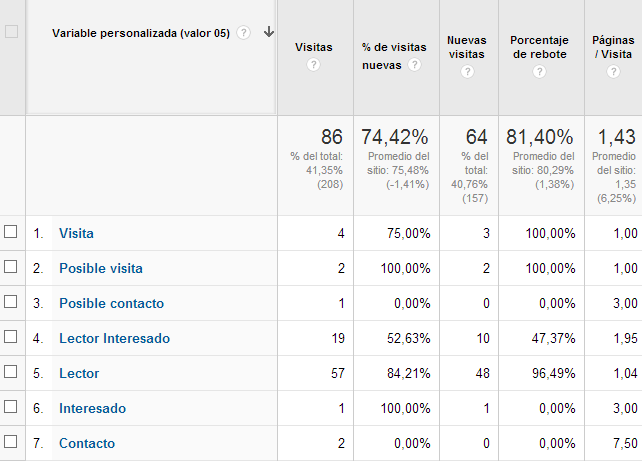
Finalmente he incorporado la nueva línea a mi configuración de Google Analytics y así he podido guardar los datos en la variable personalizada 5 de mi cuenta.
Al poco tiempo de la implementación el resultado era el siguiente:

Por lo que ya os tengo a todos bien clasificados según vuestro comportamiento en mi página.
5. Conclusión.
La segmentación de los usuarios o visitas por perfiles de comportamiento abre grandes puertas de análisis. Se trata de una implementación compleja, no vamos a negarlo. Ya no solo por la parte técnica que es inevitable que se algo densa, sino porque su utilidad depende totalmente de las definiciones que hagamos.
El ejemplo no debería ser válido para un análisis en otras empresas: he mezclado cosas. No tiene sentido segmentar a los usuarios por como usan el contenido y por si contactan o no conmigo para pedirme algún tipo de presupuesto, sobre todo cuando medir un dato invalida a otro.
Para hacer un análisis correcto deberíamos usar una clasificación de perfiles distinta para cada foco del análisis que realizamos. Así pues no debería ser raro (siempre y cuando pudiéramos gastar tantas dimensiones personalizadas) que clasificáramos a nuestros usuarios en perfiles de conversión, de comunicación, de branding, de lectura, de uso de recursos internos etc.
Estos datos nos permitirían en cada caso encontrar al usuario que queremos y responder a preguntas tales como: ¿Cómo convierten los usuarios dependiendo del interés que han demostrado en nuestra marca? ¿Los usuarios que comentan, usan también otras zonas de la web? ¿Lo cerca que ha quedado un usuario de la conversión afecta a otros criterios de uso de la web?
Una clasificación bien realizada puede ahorrarnos muchísimo trabajo en el futuro, trabajo que de otra forma tendríamos que sacar indicador a indicador.
Espero que a pesar de lo complejo del tema algunos os animéis a usarlo.





