En este post vamos a hacer una pequeña introducción a Looker Studio, la herramienta de visualización de datos de Google Cloud y de la que tenemos una versión gratuita que puede usar todo el mundo con su cuenta normal de Google. La idea es ofrecer un primer contacto para aquellos que no la hayan probado, profundizaremos más sobre ciertos aspectos en el siguiente post. Así que lo que veremos en esta introducción es…
Para empezar, una pequeña valoración de Looker Studio
Después de muchas peleas configurando, os explico algunas de las impresiones sobre la herramienta. Como esto es una guía más que una review, seré breve:
- Faltan muchas cosas por añadir y pulir para que compita con otras herramientas del mercado
- A nivel de UX Google nos ha sorprendido con un producto muy cómodo, intuitivo y que da unos resultados medianamente bonitos si sabes manejarlo.
- La integración/conexión con los datos ya no está solo con productos Google, se han ampliado a la visualización de datos de otras herramientas de marketing.
- En las conexiones hay cálculo de datos, pero no hay modelado de estos de ningún tipo. Los datos tienen que venir pre-masticados. Suerte que BigQuery puede hacer parte de ese trabajo.
- Ya en el dashboard hay una buena colección de widgets, muy fácil de usar y que soluciona gran cantidad de visualizaciones. Pero a la que rascas ves que tienes limitaciones, como decía no hay modelado y los widgets no pasan del dato básico.
- Hay límite de tokens para controlar las consultas de datos, a la que cambias varias veces de fechas y consultan varias personas el dashboard, dejas de ver los datos.
- Al igual que en la interfaz de GA4, en los informes estándar, perdemos los segmentos. Para ello, como comento en puntos anteriores, nos obligan a utilizar BigQuery con tablas donde ya tengamos nuestros segmentos configurados.
Como veis me centro más en aspectos negativos que en positivos. En parte porque creo que son más útiles para valorar si quieres o no usar un producto y en parte porque seguramente yo tenía unas expectativas demasiado altas de este producto. Sin embargo, no creo que os quedéis solo con esto. Al igual que DataStudio sigue siendo una herramienta que nos ayuda a visualizar de forma sencilla según nuestras necesidades.
Por otro lado, ya hemos visto que la herramienta sigue evolucionando, solucionando las carencias que se han ido detectando.
¡Empecemos! Veamos la herramienta
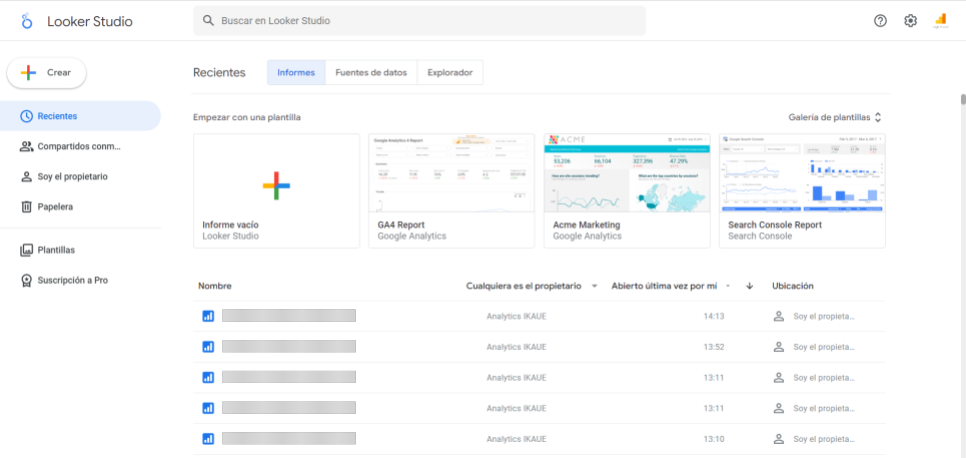
Vamos a por la herramienta. Darse de alta es tremendamente sencillo, como en todos los productos Google. Solo tenemos que acceder a https://cloud.google.com/looker-studio e intentar logarnos o clicar sobre el «try it free» y tras la identificación ya estaremos dentro del panel con acceso a varias previews con datos demo ya disponibles.

1. Diseño y usabilidad de la herramienta.
La interfaz es realmente simple, mismo estilo que las herramientas de Drive (Google Spreadsheets, Doc, Slides, entre otros). Lo único que sorprende es que usando este diseño luego resulte que el panel no se adapta a móviles. Es cuanto menos curioso. Pero bueno, en desktop las cosas están claras y donde deben estar.
Solo un aviso, como heredamos un diseño destinado sobre todo a móviles a veces las llamadas a la acción quedan un poco lejos de nuestra mirada. Lo más molesto suelen ser los botones:
- Aparecerá en algunas pantallas un botón redondo azul con el símbolo de + en la esquina inferior derecha de la pantalla. Esto no es fácil de ver en pantallas bastante grandes cuando la información con la que trabajas queda arriba y ni bajas la vista a ver que hay abajo.
- Luego muchos elementos van de lado a lado de la pantalla lo que puede provocar que estemos editando 4 datos sueltos a la izquierda de la pantalla y el botón de acción se encuentre en el lado derecho. Otra vez en pantallas grandes puede hacerte perder unos segundos y volverte un poco loco buscando los botones.
- El hecho de que hayan escogido el azul para todo (logo, resaltados, botones de acción etc.) tampoco ayuda a detectar este tipo de elementos
Y esta es la única crítica que podemos hacer al material design y a los paneles de Looker Studio. Para todo lo demás hay que decir que prima la intuición y que sin leer documentación ni investigar puedes crear un dashboard nada más conectarte. UX Google Style!
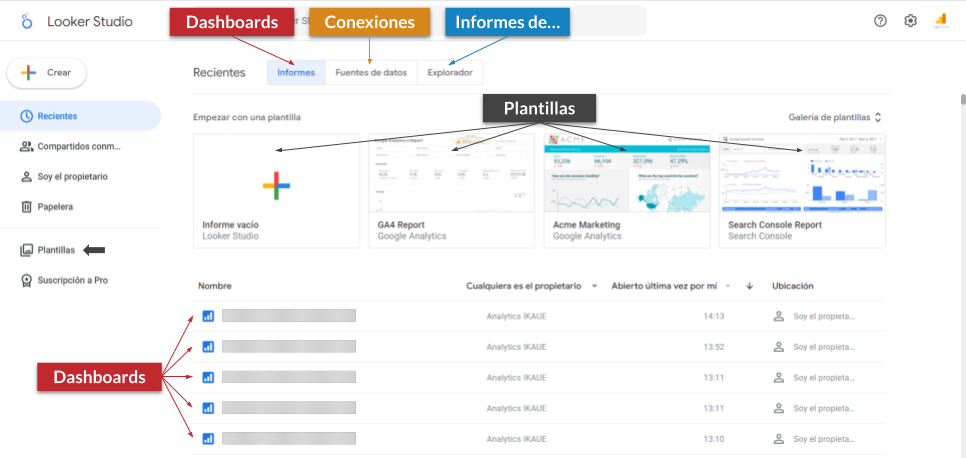
2. Zonas principales de la herramienta.

Looker Studio en realidad solo consta de dos tipos de elementos:
- Informes: los dashboards que tenemos disponibles o que queremos crear.
- Fuentes de datos: las conexiones con datos que tenemos habilitadas para que usen nuestros dashboards.
- Explorador: informes de análisis estadísticos con un diseño más simplificado y de consulta más rápida.
- Plantillas: plantillas internas de uso común corporativo, como pueden ser de simples datos, tipo presentación o de entregas periódicas.
No hay nada más, todo lo demás son temas de compartir archivos, ayudas gráficas e información de relleno.
Sin duda, todo el mundo se lanzará a mirar los dashboards dejando a un segundo nivel las conexiones. Pero no nos equivoquemos, la pieza importante realmente son las conexiones, ya que son las que van a poner a nuestra disposición los datos. Los dashboards en sí son solo una herramienta de diseño. Cómoda, muy visual y lo que quieras, pero menos importante que los propios datos.
Empezando a usar Looker Studio
Llega el momento de empezar a probar cosas. Aquí os expondré pequeños pasos para que podáis ir tomando contacto con las piezas principales, pero si lo preferís podéis ver dos vídeos (en inglés) que si bien son básicos hay que reconocer que, como van navegando y realizando acciones por la herramienta, pueden ser mucho más directo que texto con capturas de pantalla. ¡Tú decides!
🔗 Report like a Boss Using Google Data Studio
🔗 Analytics 4 | GA4 + Google Data Studio
Nosotros tomaremos un camino un poco distinto a los vídeos. No queremos ir directos a la parte chula y dibujar cuanto antes nuestros gráficos, sino dar los pasos en el orden adecuado y ponernos a dibujar cuando todo esté atado.
1. Observando las posibles conexiones.
Aunque nos fastidie, es obvio que si no tenemos datos no podemos tener dashboards. Por lo tanto, el primer paso en reporting debería ser preparar y conectar tus fuentes de datos a la herramienta.
Entramos en «Reports» y ahí veremos que Google nos tiene preparados algunos datos de DEMO, que van muy bien para cotillear los dashboards sin tener que trabajar de verdad pero que nos aportan poco en nuestro negocio real. Así que voy a ignorar estas fuentes. Tú juega lo que quieras con ellas, pero yo no voy a tocarlas para este post.
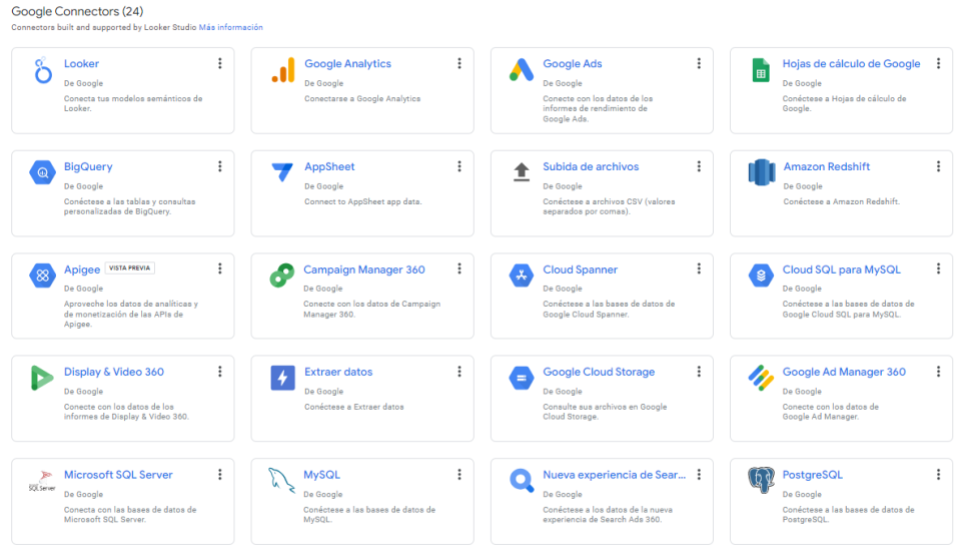
Lo que queremos es crear nuestra propia fuente de datos y para ello debemos hacer clic sobre el botón (+) arriba a la izquierda o junto a las plantillas demo, y se nos indicarán los tipos de fuentes a conectar.

A diferencia de las primeras versiones de su antecesor, ahora ya no solo tenemos productos Google, ahora tenemos otras fuentes en la agrupación de Partner Connectors que nos pueden ser de utilidad. Aunque, a diferencia de las propias de Google, pueden estar más limitadas o son de pago. Las principales conexiones que nos servirán son 3:
- Google Analytics, conexión directa a la API de GA la cual conectaremos y modelemos nuestro Dashboard para que sea de rápido acceso con los datos que queremos ver a diario. La conexión es sencilla, permite generar variables o campos personalizados y cruzar distintas fuentes de GA4 (veremos más ejemplos de configuraciones y usos en otros posts).
- Google SpreadSheets, «el excel de Google» es otra herramienta también muy usada por todos. Disponer de acceso a cualquiera de tus hojas de cálculo supone muchas ventajas. Por un lado cualquier excel que tengas por ahí puedes subirlo como spreadsheets y así incluir sus datos en tus dashboards. Por otro lado, existen muchos plugins para spreadsheets que le permiten sacar datos de muchas APIs a las que Looker Studio de momento no entra. Así puedo crear SpreadSheets con datos de Facebook, X (antes Twitter), Google Search Console, etc y una vez cargados en Sheets llevarlos a Looker Studio (de esto veremos también más en otro post).
- Google BigQuery. Ya para la parte más profesional, el entorno de Big Data de Google también es accesible con Looker Studio. Así, podemos cargar ingentes cantidades de datos en BigQuery, modelarlos con sus propias vistas en la herramienta y terminar incorporando estas vistas a Looker Studio para disponer de datos modelados (de esto también veremos un ejemplo en otro post)
A estas conexiones tan potentes se suman otras más particulares como conexión directa con productos Google que ya tienen su capa de datos: Google Ads, AppSheet, Search Console o Google SQL… Cualquier integración directa está muy bien si usas estos productos pero no son tan versátiles como los anteriores.
2. Nuestra primera conexión: Google Analytics.
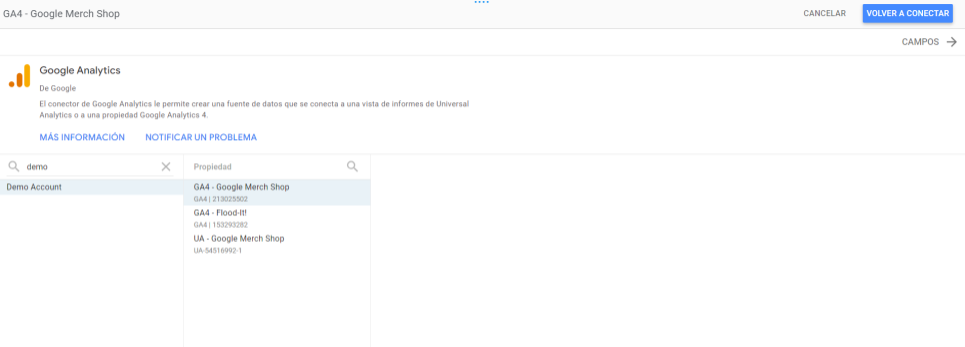
Para empezar y por coger una conexión útil, sencilla de ver y común para muchos vamos a ver cómo crear una conexión de Google Analytics para definir una fuente de datos que venga directamente de una propiedad de GA4.

Para ello, solo tenemos seleccionar la cuenta y la propiedad de la cual queremos nos vamos a conectar.
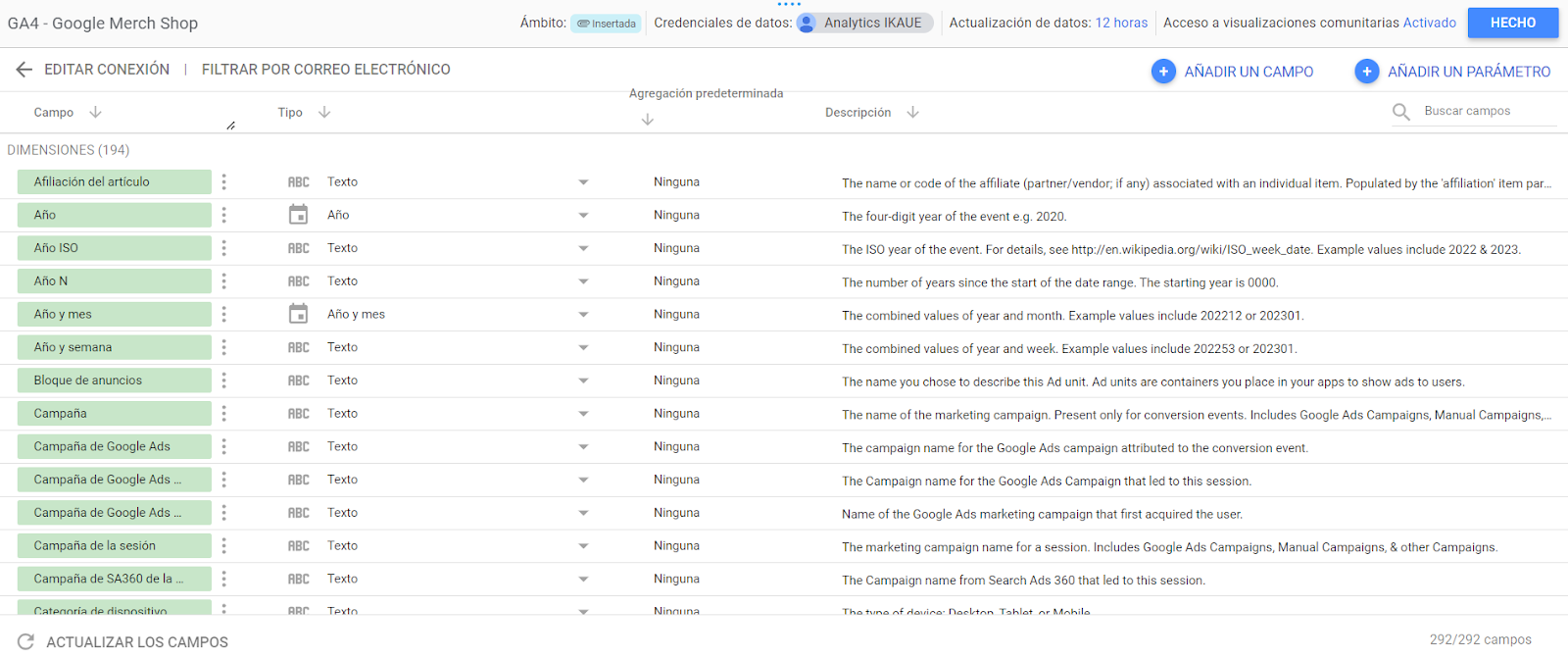
Una vez conectado, veremos un panel de configuración de la fuente de datos donde aparecen todos los datos que estarán disponibles en los dashboards.

El sistema recoge por defecto todos los datos que detecta en la base de datos asignándoles su tipología: dimensión para todos los datos textuales, fechas para las fechas y tiempos y métricas agregadas para todos los números.
Por defecto, muchas cosas nos vendrán bien así, pero es ahora cuando necesitamos decidir qué datos vamos a querer tener disponibles en nuestros gráficos. Cuando entremos en el entorno de dashboards nos vamos a encontrar que algunos no los muestra como nos gustaría y tendremos que jugar con la herramienta y tipos de widgets hasta conseguirlo.
Para ello tenemos 3 opciones:
Opción 1. Revisar que los datos se calculen como nosotros los necesitamos.
- Vigila que los nombres de los campos sean los que tú luego quieres que aparezcan en el dashboard y si no renombrarlos.
- Vigila que las dimensiones y métricas sean de ámbitos que se puedan cruzar.
- Vigila que las métricas se agreguen como quieres. Si no van a sumarse sino que necesitas una media de los datos o el máximo, edítalas.
Opción 2. Añadir datos calculados que vayas a necesitar.
Es posible y probable que no te baste con los campos tal cual los tienes, sino que en tus dashboards necesites realizar operaciones sobre la tabla que cargas. Es decir, en tu tabla tienes datos sueltos, pero en tus dashboards mostrarás cómo estos se transforman en información útil y esta transformación no siempre será tan simple como sumar todos los valores de la fila.
- Calcular la división entre 2 de los campos (o entre un campo y el total de filas).
- Ver el número de valores distintos que ofrece una dimensión. (COUNT-DISTINCT()).
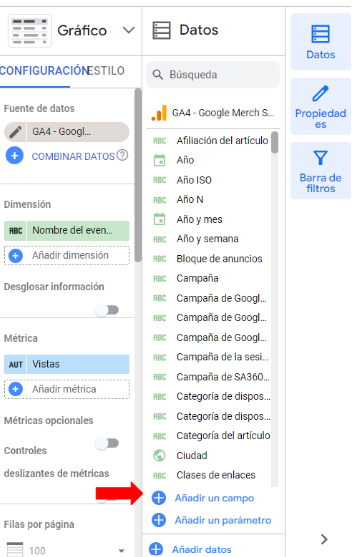
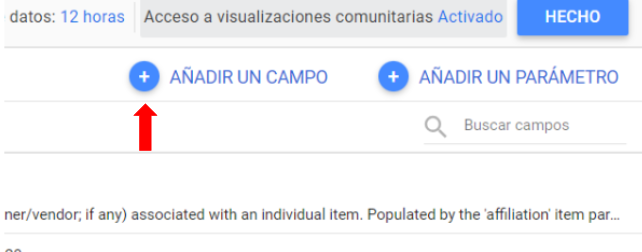
Para ello, podemos crear nuevas métricas con el botón (+ Añadir un Campo) de la fuente de datos que aparece en el listado de campos.

Y ahí definir las fórmulas por las debería calcularse esa métrica. Para crear estas fórmulas, tenemos acceso a cualquiera de las variables de las que ya disponemos en la conexión y a una colección de funciones que se parece a las que podríamos tener disponibles en el propio Excel o SpreadSheet.
La lista completa de fórmulas disponibles la tenemos aquí
Así pues, para este ejemplo hemos cargado una tabla con información de reservas realizadas por día y creamos una nueva métrica que nos dice cuantos días de reserva consultamos (que sacamos con un COUNT(date)).

No es complejo si sabes lo que buscas. Y si no lo sabes, no te preocupes, no crees nada y cuando te enfrentes a tu dashboard y empieces a necesitar los datos siempre podrás volver a esta pantalla para añadir lo que vayas necesitando.
Opción 3. Manipular la fuente de datos.
Por último, en el peor de los casos podemos ver que los datos no vienen del formato que los necesitamos. Peor aún, los datos no se pueden organizar ni con fórmulas….
Esto puede ser por varios motivos:
- Necesitamos acceder a la vez a dos o más fuentes de datos para sacar el dato (por ejemplo para cruzar una tabla con un filtro aplicado y otra con otro filtro distinto).
- El desglose de los datos no es como lo desearíamos y no podemos repartir sus métricas adecuadamente.
- Nos falta información vital.
Si no vienen en el formato adecuado es posible que queramos crear una combinación de fuentes partiendo de dos tablas para previsualizar cómo nos gustaría ver los resultados para después unirlas.
3. Nuestro primer dashboard.
Una vez ya tenemos una fuente de datos conectada y configurada ya estamos listos para lanzarnos a la aventura de dibujar el mejor dashboard del mundo.
O bien, a través de la pantalla de la fuente de datos que acabamos de crear, o bien, volviendo a la home de Looker Studio y desde el apartado de «Reports» clicando en (+) para crear nuestro dashboard.
Nos encontraremos directamente con el panel de edición de dashboards que es de lo mejorcito que tiene la herramienta: muy intuitivo, directo y fácil de manejar.

Por lo general se trata solo de ir seleccionado tipos de gráficos y dibujar qué espacio deberían ocupar en nuestro panel. Estos incluso autoseleccionarán a partir de nuestra fuente de datos aquellos que crean que más probabilidades tengamos de usar.
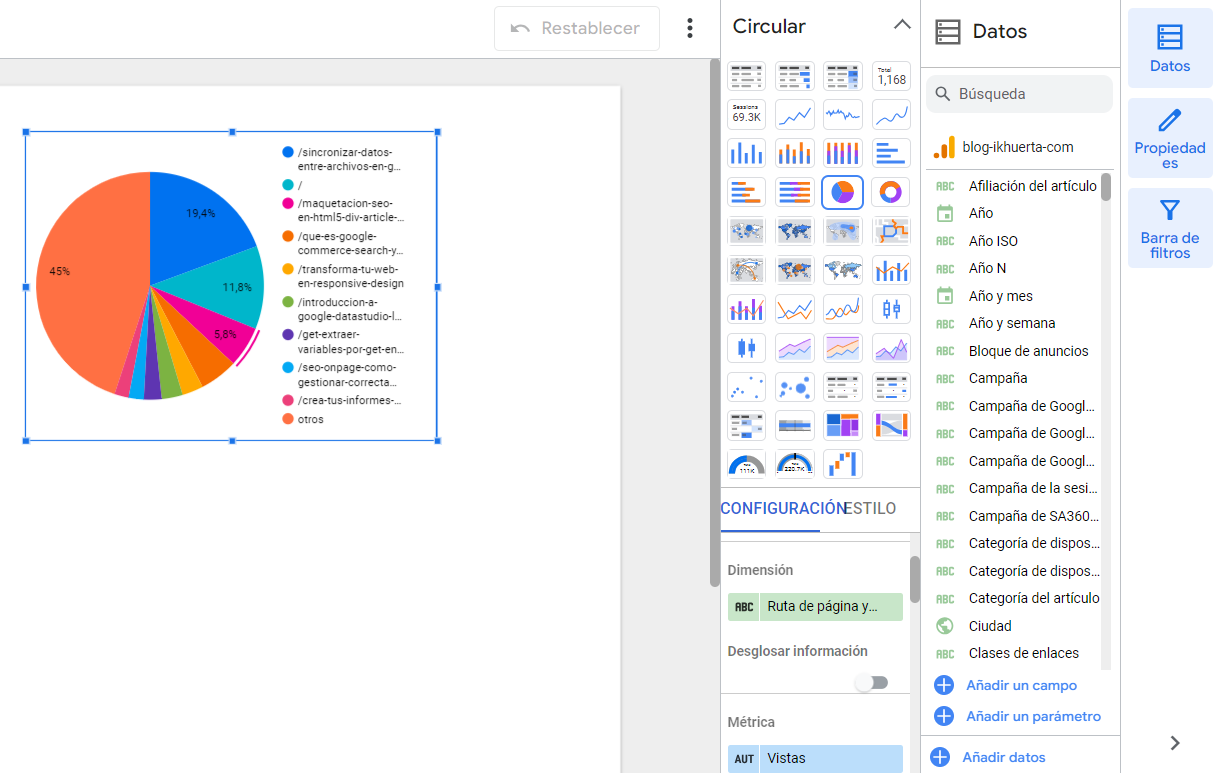
Empecemos por algo sencillito, vamos a crear un diagrama circular (de quesito) que distribuya el número de reservas que los usuarios han realizado, divididas por su longitud. Para ello, realizaremos estos pasos:
- Seleccionaremos en la interfaz el botón de diagrama circular
- Clicaremos en el panel y dibujaremos un cuadrado. Esa será el área que ocupará el gráfico y podremos modificarla fácilmente en el futuro, así que dibuja sin miedo.
- Una vez dibujado, si tenemos seleccionado un gráfico se abrirá a la derecha un panel de edición con opciones ligeramente distintas para cada tipo de gráfico.
Los datos básicos a entender
Fuente de datos:
Es la fuente de datos, a medida que vayamos creando nuevas conexiones dispondremos de más accesos.
Cuando seleccionemos por primera vez una fuente para nuestro dashboard nos aparecerá en modo edición para que podamos trabajar los datos. También permite un modelo de edición que no afecte a lo que tenemos publicado, para que no afecte a los que están consultando el Dashboard hasta que lo tengamos listo. Así que cuidado con datos sensibles y los accesos que se dan a ellos.

Dimensiones y Métricas
Para Looker Studio todo son dimensiones (literales de agrupación/segmentación) o métricas (agregación de valores numéricos). Cuando le cargamos, por ejemplo, las categorías, éstas son dimensiones y los precios se agregan de una u otra forma (sumándose, calculando la media, etc.) creando métricas.
Aquí se nos permite seleccionar con cuales de las dimensiones y métricas de nuestra conexión debe formarse el gráfico. Por lo general se nos pedirá como mínimo una dimensión por la que desglosar los datos (lo que serían las series en Excel) y una métrica con los volúmenes de cada valor de la dimensión. Algunos gráficos nos permitirán usar más de una dimensión y los de métricas o bullet no nos dejarán escoger dimensión. Todo depende de lo que pueda hacer la visualización que hemos escogido.
Dimensión de rango de fechas y Fechas por defecto:
Toda la configuración de Looker Studio está pensada para que los datos a importar se asocien a fechas concretas. Por este motivo el rango de fechas que queremos visualizar nos aparece en los gráficos. Este rango puede gestionarse de varias formas. En modo automático cogerá los últimos 28 días salvo que exista un controlador de rango de fechas en el dashboard que le indique lo contrario (lo veremos luego) en cuyo caso cogerá las fechas de ese controlador. En modo «personalizado» nosotros le definiremos las fechas. Nos permite seleccionar rangos del mes pasado, este mes, fijo o personalizado.
El mayor problema lo encontramos a la hora de comparar fechas donde solo permite comparar contra periodo anterior o año anterior.
Filtros:
Esta es la única opción (a parte de la de fecha) de la que disponemos para filtrar el total de datos de nuestra conexión. Aquí podemos ir seleccionando de los distintos valores de nuestra conexión (dimensiones) por los que queramos filtrar y el tipo de coincidencia con el que vamos a trabajar (donde a parte del típico contiene encontramos las versátiles expresiones regulares).
Un sistema muy útil en nuestro día a día son los multifiltros, permite con un solo clic en una fila de una tabla, un quesito o una línea de una gráfica, se filtren todos los datos de nuestra hoja.
No hay mucho que comentar aquí. Se trata de un sistema de filtrado simple sobre el cual no podemos aplicar conectores o sistemas de filtrado propios de las fuentes (por ejemplo, no podemos aplicar los segmentos de Google Analytics 4 de los informes de Exploración).
Estilo:
Y por último, una pestaña completa de opciones de estilo, donde podremos elegir la forma exacta de nuestro gráfico, sus colores, fuentes, bordes, etc. Si bien la lista de opciones no es tan grande como en la API de gráficos de Google, la verdad es que permite hacer gran cantidad de ajustes.
Y ya está, sencillez al poder.
Controladores en el dashboard: buscando algo de interacción
Los dashboards planos están bien, pero aquellos en los que puedes rascar al cargarlos la información suelen terminar siendo más útiles. Looker Studio no es que tenga una gran variedad de opciones en este sentido pero sí que tiene 2 herramientas básicas con las que controlar los datos del dashboard una vez ya creado: control de fechas y de filtro
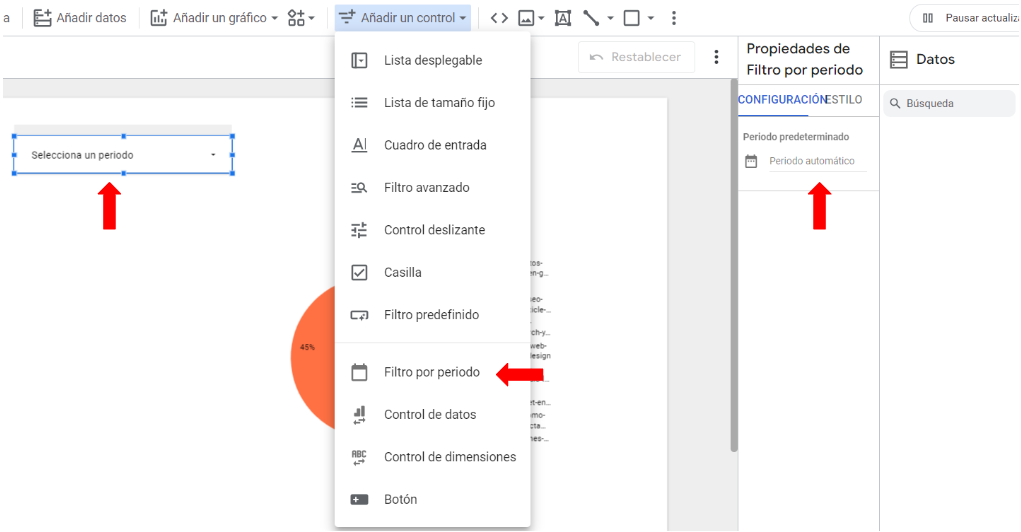
Control de fechas:

Seleccionando el icono de calendario podremos crear un control de fechas en nuestro dashboard. Este no tiene demasiadas opciones. Simplemente le buscamos un sitio y lo colocamos en la página que estamos creando.
A partir de entonces todos los gráficos que se hayan dejado en «Periodo predeterminado» automático, pasarán a estar controlados por este controlador. Por eso, por defecto Looker Studio crea todos sus gráficos en automático, para que luego nos sea fácil crear estos controles y así dotar de interactividad a los gráficos.
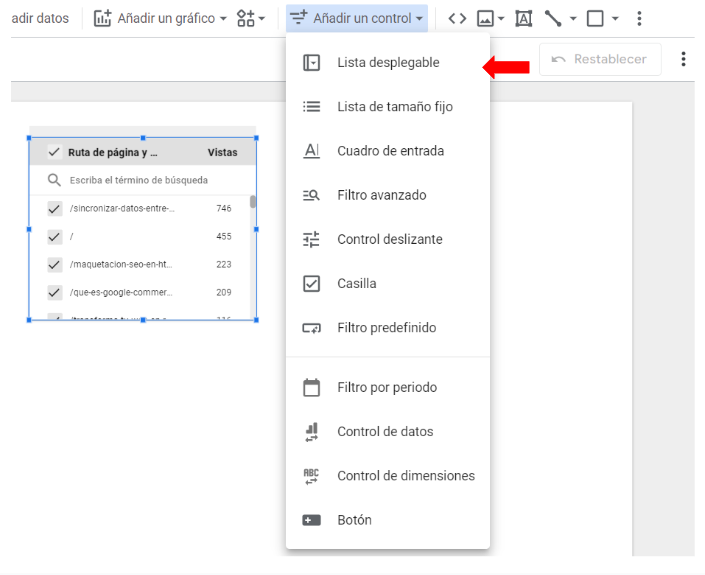
Control de filtro:

Los filtros han evolucionado a lo que teníamos en los inicios de Data Studio, ahora tenemos una gran diversidad de selección de filtros para dimensiones: desde la lista de desglose, pasando por filtros avanzados hasta por filtros por casilla. Estos se pueden editar una vez aplicados para buscar la opción más adecuada a nuestras necesidades.
En las conexiones de GA, no permite tener varias fuentes de GA4. A pesar de no ser lo más cómo, si trabajamos con varias cuentas podemos utilizar el filtro “Control de datos” para seleccionar los datos de la propiedad que queramos. El problema es que si hay campos personalizados no funcionarán si son específicos de una cuenta.
Los filtros actúan sobre toda la fuente de datos a la que afectan. Así que todos los gráficos que tiren de una misma conexión, se ven afectados por cualquier filtro de esta conexión. Esto también permite anidar filtros y preparar paneles bastante complejos con multitud de filtros afectando a los datos.
Al final, como con cualquier herramienta de dashboards, la verdad es que tenemos 2 opciones: preparar un cuadro de control fijo, que se muestra casi como una hoja de papel estática o crear suficientes interacciones con filtros y controles de fechas para que los usuarios que usen el dashboard puedan interactuar lo máximo posible con los datos.

Y esto es lo esencial, pero hay muchas más opciones…
Me he centrado en los detalles que considero más relevantes para empezar a trabajar con Looker Studio, pero sin duda me quedo muy corto en funcionalidades.
- A nivel de tipología de gráficas solo tenéis que hacer un repaso a la botonera de iconos del panel de dashboards. Hay un poco de todo.
- También permite añadir recursos puramente estéticos como imágenes, textos y algunas formas básicas para destacar elementos
- También disponemos de páginas, la capacidad de en un mismo dashboard ofrecer páginas distintas que detallen la información de distintas formas y por supuesto podemos editar gráficamente cada una de ellas
- Opciones y ayudas a la edición gráfica (copiar, pegar, pasar delante, detrás, alinear, cuadrícula, etc)
- Opciones para compartir o duplicar dashboards completos
- Y mil detalles más…
En definitiva
La herramienta te permite sacarle algo de jugo y hacer accesibles entornos de dashboarding a gran cantidad de empresas sin aumentar los costes (realmente altos en algunas herramientas de este tipo).
Por otro lado, comentar que en IKAUE iremos publicando más sobre Looker Studio. Al menos un par de posts que nos muestre su potencial y cómo lidiar con las limitaciones al usarlo con Google Analytics 4 como fuente principal de datos y otro donde veamos cosas más serias como carga de datos masivos y uso de BigQuery como conexión.
Por nuestra parte creemos que a pesar de sus limitaciones iniciales y sobre todo si se mantiene esta política de 5 dashboards gratuitos por usuario, la herramienta es un estándar muy poderoso en el sector. Poder pasar los dashboards entre usuarios, guardarte tus favoritos o bases y adaptar visualmente al milímetro los detalles son grandes bazas. Al ofrecer sobre todo conexiones con otras herramientas Google es posible que así sea. Por el momento tenemos un juguete bastante sofisticado con el que trabajar. Veremos qué sucede más adelante y cómo se va actualizando la herramienta.
OTROS ARTÍCULOS DE LA SERIE
ARTÍCULO RELACIONADO CON:
Looker Studio